TL;DR
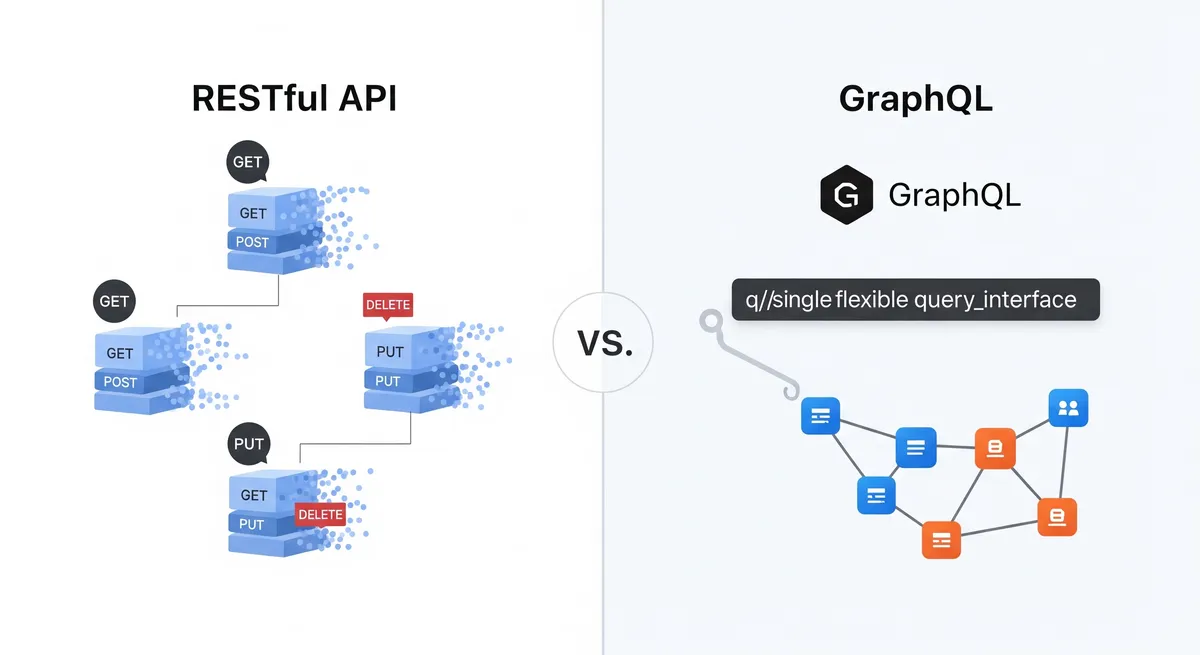
When deciding between RESTful and GraphQL APIs for a data analysis and display application, it is important to consider the advantages and disadvantages of each. RESTful APIs have been around for a long time and are easy to use and scale, but they can suffer from over-fetching and under-fetching of data, versioning challenges, lack of type safety, and limited querying capabilities. GraphQL APIs offer a lot of flexibility and powerful querying capabilities, but they can be more complex and require more resources to operate. Ultimately, the choice depends on the specific needs of the project.
Introduction
Consider yourself a software engineer working on a brand-new customer project. Your customer has requested you to develop an application that has to analyze and show a lot of data in real-time. You’ve made the decision to create an API to manage the data, but you’re unsure of the best kind to utilize. Which API should you use—the tried-and-true RESTful API or the more recent, customized GraphQL API?
It might be difficult to decide between RESTful and GraphQL API, therefore before making a choice, it’s necessary to know each approach’s advantages and disadvantages. Many developers prefer RESTful APIs since they have been around for some time, while GraphQL is a relatively recent addition to the API ecosystem. In this post, we’ll examine both types of APIs’ benefits and drawbacks to assist you in selecting the one that will work best for your project.
Let’s look at a practical example to better grasp the differences between GraphQL and RESTful. Consider creating a social media program that enables users to publish text updates, videos, and images. To manage the data for the application, you need an API, but you’re not sure which kind to utilize. Do you employ GraphQL or RESTful APIs? To demonstrate the practical distinctions between these two API types, we’ll examine this example in further depth later in the essay.
Prerequisites
It’s crucial to grasp certain fundamental API concepts and tenets before delving into the details of RESTful and GraphQL APIs. It’s also advised to be familiar with web development technologies including HTTP, JSON, and JavaScript.
A combination of protocols and tools for creating software applications make up an API, or application programming interface. Applications may talk to one another thanks to APIs, allowing various software systems to exchange information and functionality.
The Hypertext Transfer Protocol, or HTTP, serves as the Web’s data communication’s building block. It’s the protocol that web servers and browsers use to communicate data like HTML pages, pictures, and videos.
JSON, or JavaScript Object Notation, is a simple data exchange format that is simple for both people and machines to read, write, and understand.
The computer language JavaScript is used to develop interactive features for web browsers. It is a crucial tool for web development and works with APIs to build responsive and dynamic online apps.
The advantages and disadvantages of RESTful and GraphQL APIs will be discussed in the following sections, along with practical applications for both technologies in web development.
Benefits of RESTful APIs
Developers mostly use and like RESTful API, which has been around for a long. Using RESTful APIs has a number of advantages, one of which is its simplicity and use. The RESTful API adheres to a defined set of rules and concepts, making it simple to comprehend and use. Some of the main advantages of RESTful API are as follows:
-
Scalability: RESTful APIs are very scalable and have a high request throughput. Each request has all the information required to fulfill it since it is stateless in design. This makes it simple to add new servers to accommodate the increasing traffic and easily grow the API horizontally.
-
Flexibility: RESTful APIs are adaptable and operate with any framework or programming language. Moreover, it works with a variety of gadgets, giving it the perfect option for creating cross-platform apps.
-
Caching: RESTful APIs offer caching, which may greatly enhance your application’s speed. Caching keeps frequently used data in memory, minimizing the need for server calls and speeding up response times.
-
Simple to troubleshoot: RESTful API is simple to diagnose and debug. It makes it simple to find and fix problems by using standard HTTP status codes to show the status of a request.
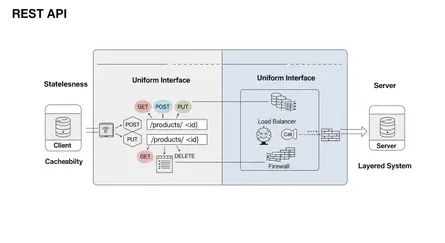
Let’s consider our social media application example. Suppose we decide to use RESTful API to handle the data for the application. We can define resources for each data type, such as users, posts, and comments, and use HTTP methods such as GET, POST, PUT, and DELETE to perform actions on these resources. For example, we can use GET to retrieve a user’s profile information or use POST to create a new post. With RESTful API, we can easily build a scalable and flexible API that can handle a large volume of requests from a variety of devices and platforms.
Disadvantages of RESTful APIs
Although RESTful API offers many advantages, it also has certain disadvantages. The following are some major downsides of utilizing RESTful API:
-
Over-fetching and under-fetching: RESTful API can suffer from over-fetching and under-fetching of data. Over-fetching occurs when the API returns more data than is needed, while under-fetching occurs when the API does not return enough data. This can lead to performance issues and increased network traffic.
-
Versioning: RESTful API requires versioning to ensure backward compatibility. Versioning can lead to complexity and can make it difficult to maintain and update the API.
-
Lack of type safety: RESTful API does not provide type safety, which means that errors can occur at runtime if the wrong data type is passed.
-
Limited querying capabilities: RESTful API has limited querying capabilities, making it difficult to retrieve complex data structures or nested data.
Let’s consider our social media application example again. Suppose we decide to use RESTful API to handle the data for the application. While RESTful API is a solid choice for building a scalable and flexible API, it can suffer from over-fetching and under-fetching of data. For example, if we retrieve a user’s profile information using RESTful API, we may also receive unnecessary data such as the user’s password or email address. This can lead to increased network traffic and performance issues. Additionally, versioning can be a challenge when using RESTful API, as changes to the API may require updates to the version number.
Benefits of GraphQL APIs
GraphQL API has many benefits, making it a popular choice for modern applications. Here are some of the key benefits of using GraphQL API:
-
Reduced over-fetching and under-fetching: GraphQL API allows for precise querying, which means that the API returns only the data that is requested. This reduces over-fetching and under-fetching of data, leading to improved performance and reduced network traffic.
-
Increased flexibility: GraphQL API allows for flexible querying and can retrieve complex data structures and nested data with ease. This makes it easier to build and maintain APIs for modern applications.
-
Strong typing system: GraphQL API has a strong typing system, which means that type errors can be detected at compile time rather than runtime. This reduces the risk of errors and makes it easier to maintain and update the API.
-
Better tooling: GraphQL API has better tooling than RESTful API, making it easier to develop and maintain APIs. For example, GraphQL API has a GraphQL Playground tool that allows developers to test and explore the API.
Let’s consider our social media application example again. Suppose we decide to use GraphQL API to handle the data for the application. With GraphQL API, we can reduce over-fetching and under-fetching of data, ensuring that only the necessary data is returned. This improves performance and reduces network traffic. Additionally, the flexible querying capabilities of GraphQL API make it easier to retrieve complex data structures or nested data, which is important for a social media application. Finally, the strong typing system of GraphQL API reduces the risk of errors and makes it easier to maintain and update the API.
Disadvantages of GraphQL APIs
While GraphQL API has many benefits, it also has some drawbacks that should be considered. Here are some of the key drawbacks of using GraphQL API:
-
Steep learning curve: GraphQL API has a steep learning curve, especially for developers who are not familiar with it. This can make it challenging to implement and maintain GraphQL APIs.
-
Increased complexity: GraphQL API can increase the complexity of the API implementation, especially for large applications. This is because it requires careful schema design and implementation to ensure that the API performs well and is easy to use.
-
Lack of caching support: GraphQL API does not have built-in caching support, which means that caching must be implemented separately. This can add complexity to the implementation and increase the risk of cache-related issues.
-
Higher overhead: GraphQL API can have a higher overhead than RESTful API, especially for small applications. This is because it requires additional processing to handle the complex queries and responses.
Let’s consider our social media application example again. If we decide to use GraphQL API to handle the data for the application, we need to be aware of the drawbacks of this API type. For example, the steep learning curve of GraphQL API can make it challenging to implement and maintain. Additionally, the increased complexity of GraphQL API can be a concern for large applications, and the lack of caching support can lead to performance issues. Finally, the higher overhead of GraphQL API can be a concern for small applications, as it may add unnecessary processing time to API requests.
Examples of RESTful and GraphQL APIs
RESTful API
Social Media Application Example: RESTful API Implementation
In our social media application, we need to allow users to post photos, videos, and text updates. We also need to allow users to like and comment on posts, follow other users, and view their activity feeds.
To handle the data for the application, we decide to use RESTful APIs. Here are some of the benefits and disadvantages of this approach:
Benefits of RESTful API
-
Simple and easy to understand: RESTful API is simple and easy to understand, making it an ideal choice for small to medium-sized applications.
-
Large developer community: RESTful API has a large developer community and is well-documented, which makes it easy to find resources and support.
-
Caching support: RESTful API has built-in caching support, which can help to improve performance and reduce server load.
-
Scalability: RESTful API is scalable, meaning that it can handle large volumes of requests and can be easily scaled up or down as needed.
Disadvantages of RESTful API
-
Limited flexibility: RESTful API can be limited in terms of flexibility, as it requires predefined endpoints for specific operations.
-
Increased complexity for larger applications: As the application grows, the complexity of the RESTful API can increase, making it harder to maintain and understand.
-
Potential for over-fetching and under-fetching: RESTful API can lead to over-fetching or under-fetching of data, which can result in unnecessary data being sent over the network or missing required data.
-
Limited support for real-time updates: RESTful API has limited support for real-time updates, which means that clients must frequently poll the server for updates.
In summary, using RESTful API can provide a simple and scalable solution for our social media application. However, as the application grows, we need to be aware of the potential drawbacks, such as limited flexibility and increased complexity.
Next, let’s explore how our social media application would look if we decided to use GraphQL API instead.
GraphQL API
Example: Social Media Application Using GraphQL APIs
Benefits of GraphQL API
-
Increased efficiency: With GraphQL, the server only sends back the data requested by the client, which reduces the amount of unnecessary data transferred over the network. This can significantly improve the performance of your application, especially when dealing with large amounts of data.
-
Flexible queries: GraphQL allows clients to specify exactly what data they need and how it should be structured. This means that clients can request different data structures from the same endpoint, making it easier to support different types of clients (e.g. web, mobile, etc.).
-
Strong typing: GraphQL has a built-in type system, which makes it easier to validate client requests and prevent runtime errors. This can help to catch errors early in the development process, and make it easier to maintain your API over time.
Disadvantages of GraphQL API
-
Learning curve: GraphQL has a steeper learning curve than RESTful APIs, especially if you’re not familiar with the concept of a graph data model. This can make it more difficult for developers who are new to GraphQL to get started with it.
-
Caching challenges: Because GraphQL allows clients to request different data structures from the same endpoint, caching can be more challenging than with RESTful APIs. This can lead to more complex caching strategies and potentially slower performance.
-
Server complexity: GraphQL APIs can be more complex to implement on the server side, especially if you’re dealing with complex data structures or relationships. This can require more advanced programming skills and potentially more development time.
Overall, GraphQL can be a powerful tool for building efficient and flexible APIs, especially for applications that need to support different types of clients or deal with large amounts of data. However, it does come with some tradeoffs and requires a different approach than RESTful APIs.
In conclusion, choosing between RESTful and GraphQL APIs depends on the specific needs and constraints of your application. Both APIs have their strengths and weaknesses, and the decision ultimately comes down to what makes the most sense for your particular use case.
Conclusion
In conclusion, the choice between RESTful and GraphQL API depends on various factors such as the complexity of the application, the type of data to be exchanged, and the development team’s preference.
Finding resources and assistance for RESTful API is simple due to its widespread use and well-established reputation. Also, it adheres to a stateless design, which makes scaling and caching simpler. For complicated data queries, it might not be the best approach because it might lead to data over- or under-fetching. The GraphQL API, on the other hand, offers greater flexibility in data searching and lets customers specify the precise data they need. Moreover, it lessens the requirement for several API endpoints and boosts efficiency by lowering network overhead. It may not be appropriate for basic data models and needs more work to set up and administer.
The choice between a GraphQL API and a RESTful API ultimately comes down to the project’s particular needs and objectives. When choosing a course of action, developers should thoroughly weigh the advantages and disadvantages of each strategy.
References
- GraphQL Official Website.), https://graphql.org/
- “Introduction to REST APIs” - Red Hat.), https://www.redhat.com/en/topics/api/what-is-a-rest-api
- Fielding, Roy T. “Architectural Styles and the Design of Network-based Software Architectures.” (Chapter 5 discusses REST.), https://www.ics.uci.edu/~fielding/pubs/dissertation/rest_arch_style.htm
- “GraphQL vs. REST: A Deep Dive into Two API Paradigms” - Apollo GraphQL Blog.), https://www.apollographql.com/blog/graphql-vs-rest-5d425123e34b/
- “RESTful Web Services” - Wikipedia.), https://en.wikipedia.org/wiki/Representational_state_transfer
- “GraphQL: The Documentary” - YouTube.), https://www.youtube.com/watch?v=783ccP__No8
- “Understanding REST vs GraphQL” - Smashing Magazine.), https://www.smashingmagazine.com/2020/01/understanding-rest-graphql/
- “API Design Best Practices” - Swagger/OpenAPI. (Relevant for REST API design.), https://swagger.io/resources/articles/best-practices-in-api-design/
- “GraphQL Best Practices” - GraphQL Official Documentation.), https://graphql.org/learn/best-practices/
- “Over-fetching and Under-fetching in APIs” - (Example: Search for articles explaining this concept in detail.), [Link to a relevant article]
- “Caching in REST vs. GraphQL” - (Example: Article from a tech blog like LogRocket or Netlify.), [Link to a relevant article]
- “When to Use GraphQL vs. REST” - Auth0 Blog.), https://auth0.com/blog/when-to-use-graphql-vs-rest/
- “HTTP Status Codes” - MDN Web Docs. (Relevant for REST APIs.), https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
- “GraphQL Schema Definition Language (SDL)” - GraphQL Official Documentation.), https://graphql.org/learn/schema/