Introduction
In the ever-evolving realm of web development, the effective management of application state is a pivotal aspect that can either elevate or hinder your project’s success. In this context, React, one of the most widely adopted JavaScript libraries, offers several options for state management, with the React Context API emerging as a versatile and potent tool. But what exactly is the React Context API, and how does it differ from Redux, another prominent state management library? In this blog post, we’ll delve into these questions and provide valuable insights into the capabilities and limitations of the React Context API.
What is Context API in React?
Understanding the Fundamentals of Context API
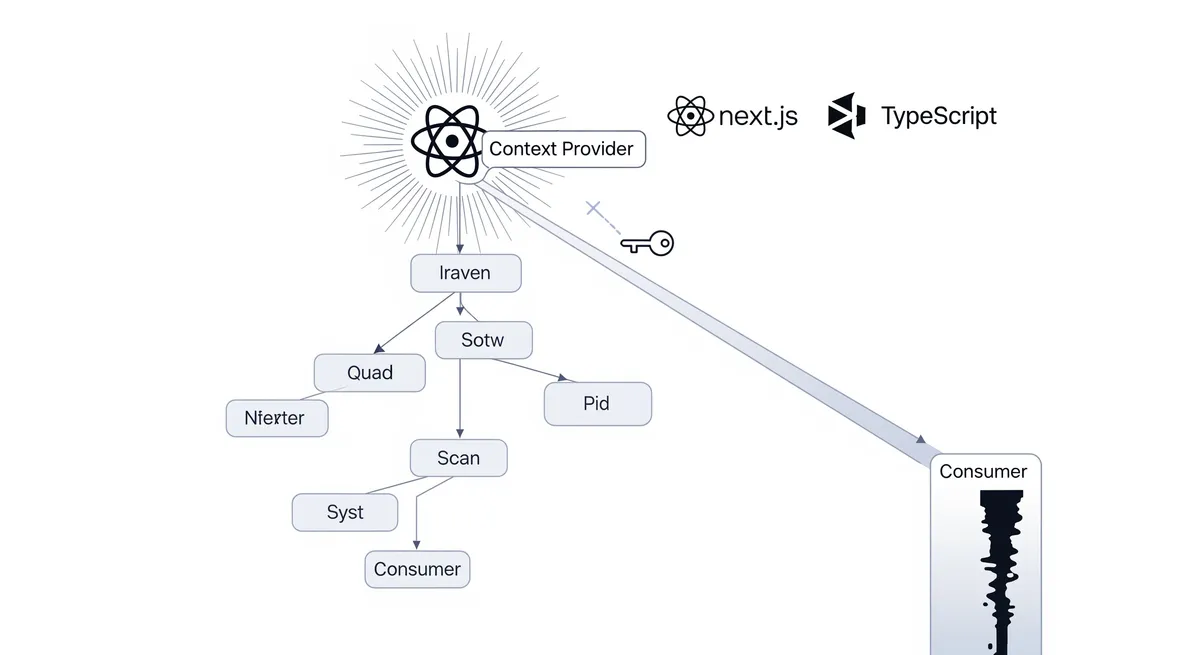
The React Context API made its debut in React 16.3. It introduces a mechanism for sharing data between components without the need to manually pass props through every level of the component tree. This feature becomes exceptionally valuable in scenarios where deeply nested components require access to shared data, such as user authentication status, application themes, or language preferences.
The foundation of the Context API revolves around two core components:
<Provider>: This component serves as the means to make data accessible to all descendant components. It accepts a value prop, which can be any data type, including objects or functions, that you wish to share.<Consumer>: The Consumer component facilitates the retrieval of data provided by the nearest<Provider>in the component hierarchy.
While the data shared via Context API resembles the usage of props, it stands apart by making the shared data available globally within the context. Consequently, any component in need of this data can readily access it, without requiring explicit prop passing from parent to child.
When Should You Opt for Context API?
Now, you might be pondering why Context API should be your choice over traditional prop-passing. There are several scenarios where Context API truly shines:
- Eliminating Prop Drilling: Within extensive and intricate component trees, manually passing props down multiple levels can become unwieldy and error-prone. Context API streamlines this process by providing a centralized location for managing shared data.
- Global State Management: When your application requires data access and modifications from various parts, Context API empowers you to establish a global state that is effortless to maintain and update.
- Themes and Localization: Context API is an excellent choice for handling themes, user preferences, and localization settings since these elements are typically needed in multiple sections of your application.
- Authentication: If you need to retain user authentication status and make it accessible to different parts of your application, Context API offers an effective solution.
Building a Simple State Management System with Context API
Creating a New Next.js Project
To demonstrate the capabilities of Context API, we’ll build a simple state management system using Next.js. First, let’s create a new Next.js project by running the following command:
# npmnpx create-next-app next-context-api
# yarnyarn create next-app next-context-api
# pnpmpnpx create-next-app next-context-apiNext, the command-line interface will prompt you to select a template for your project. For this tutorial, we’ll choose TypeScript as our preferred option.
? Would you like to use TypeScript? › No / Yes # Yes? Would you like to use ESLint? › No / Yes # Yes? Would you like to use Tailwind CSS? › No / Yes # Yes? Would you like to use `src/` directory? › No / Yes # Yes? Would you like to use App Router? (recommended) › No / Yes # Yes? Would you like to customize the default import alias (@/*)? › No / Yes # Yes? What import alias would you like configured? › @/* # keep the defaultWe’ll also install the following one additional dependency to our project:
# npmnpm install --save-dev prettier prettier-plugin-tailwindcss
# yarnyarn add --D prettier prettier-plugin-tailwindcss
# pnpmpnpm add --save-dev prettier prettier-plugin-tailwindcssOnce the project is created, navigate to the project directory and start the development server by running the following command:
# npmnpm run dev
# yarnyarn dev
# pnpmpnpm devCleaning Up the Project and Organizing the File Structure
Next, let’s clean up the project by removing the default files and folders that we won’t be using. We’ll also create a new folders structure to organize our project files.
Root├── src│ ├── app│ │ ├── layout.tsx│ │ └── page.tsx│ ├── assets│ │ ├── icons│ │ │ └── favicon.ico│ │ └── styles│ │ └── globals.css│ ├── components│ │ ├── shared-state-child│ │ │ └── index.tsx│ │ ├── shared-state-grand-child│ │ │ └── index.tsx│ │ ├── shared-state-sibling│ │ │ └── index.tsx│ │ index.ts│ └── providers│ └── use-provider.tsx├── .eslintrc.cjs├── .gitignore├── .npmrc├── .nvmrc├── .prettierrc.cjs├── .yarnrc├── next.config.mjs├── package.json├── postcss.config.cjs├── README.md├── tailwind.config.ts├── tsconfig.json└── yarn.lockNote
You can find the starter code for this project on Starer Code branch.
Creating a Custom Provider for Context API
Now, let’s create a custom provider for our Context API. First, we’ll create a new file called use-provider.tsx inside the providers folder. Then, we’ll add the following code to this file:
'use client';
import React, { type ReactNode, type Context, createContext, useContext, useState,} from 'react';
const initialContext = <T,>() => new Map<string, T>();const Context = createContext(initialContext());
type ProviderProps = { children: ReactNode;};
export const Provider = ({children}: ProviderProps) => ( <Context.Provider value={initialContext()}>{children}</Context.Provider>);
const useContextProvider = <T,>(key: string) => { const context = useContext(Context); return { set value(v: T) { context.set(key, v); }, get value() { if (!context.has(key)) { throw Error(`Context key '${key}' Not Found!`); } return context.get(key) as T; }, };};
export const useProvider = <T,>(key: string, initialValue?: T) => { const provider = useContextProvider<Context<T>>(key); if (initialValue !== undefined) { const Context = createContext<T>(initialValue); provider.value = Context; } return useContext(provider.value);};
export const useSharedState = <T,>(key: string, initialValue?: T) => { let state = undefined; if (initialValue !== undefined) { const _useState = useState; state = _useState(initialValue); } return useProvider(key, state);};Let’s break down the code above to understand how it works. First, we create a new context using the createContext function. Then, we create a custom hook called useProvider that accepts two arguments: key and initialValue. The key argument is used to identify the context, while the initialValue argument is used to set the initial value of the context. Next, we create a custom hook called useSharedState that accepts the same arguments as the useProvider hook. This hook is used to create a shared state that can be accessed and modified by multiple components.
Using the Custom Provider in the Application
Now, let’s use the custom provider we created in the previous step in our application. First, we’ll import the Provider component from the use-provider.tsx file. Then, we’ll wrap the Layout component with the Provider component. Finally, we’ll add the following code to the Layout component:
import '@/assets/styles/globals.css';// Context APIimport {Provider} from '@/provider/use-provider';import type {Metadata} from 'next';import {Inter} from 'next/font/google';import React, {type ReactNode} from 'react';
const inter = Inter({subsets: ['latin']});
export const metadata: Metadata = { title: 'Next.js Context API', description: 'Next.js Context API example with TypeScript to manage state.',};
type RootLayoutProps = { children: ReactNode;};
export default function RootLayout({children}: RootLayoutProps) { return ( <html lang={'en'}> <Provider> <body className={inter.className}>{children}</body> </Provider> </html> );}Creating a Shared State
Now, let’s create a shared state using the useSharedState hook. First, we’ll create a new file called index.tsx inside the components/shared-state-child folder. Then, we’ll add the following code to this file:
'use client';
// componentsimport {SharedStateGrandChild} from '@/components';// Context APIimport {useSharedState} from '@/provider/use-provider';import React, {Fragment} from 'react';
export const SharedStateChild = () => { const [count] = useSharedState<number>('count');
return ( <Fragment> <p className={'text-center text-xl font-semibold'}> Shared State Child: {count} </p> <SharedStateGrandChild /> </Fragment> );};
export default SharedStateChild;Next, we’ll create a new file called index.tsx inside the components/shared-state-grand-child folder. Then, we’ll add the following code to this file:
'use client';
// Context APIimport {useSharedState} from '@/provider/use-provider';import React, {Fragment} from 'react';
export const SharedStateGrandChild = () => { const [count] = useSharedState<number>('count');
return ( <Fragment> <p className={'text-center text-xl font-semibold'}> Shared State Grand Child: {count} </p> </Fragment> );};
export default SharedStateGrandChild;Finally, we’ll create a new file called index.tsx inside the components/shared-state-sibling folder. Then, we’ll add the following code to this file:
'use client';
// Context APIimport {useSharedState} from '@/provider/use-provider';import React, {Fragment} from 'react';
export const SharedStateSibling = () => { const [count] = useSharedState<number>('count');
return ( <Fragment> <p className={'text-center text-xl font-semibold'}> Shared State Sibling: {count} </p> </Fragment> );};
export default SharedStateSibling;Creating a index.ts file inside the components folder and adding the following code to it:
export {default as SharedStateChild} from '@/components/shared-state-child';export {default as SharedStateGrandChild} from '@/components/shared-state-grand-child';export {default as SharedStateSibling} from '@/components/shared-state-sibling';Updating the Shared State from the Parent Component/Page
Now, let’s update the shared state from the parent component. First, we’ll create a new file called index.tsx inside the app folder. Then, we’ll add the following code to this file:
'use client';
// Context API// componentsimport {SharedStateChild, SharedStateSibling} from '@/components';import {useSharedState} from '@/provider/use-provider';
export default function Home() { const [_, setCount] = useSharedState<number>('count', 0);
const increment = () => setCount((prev) => prev + 1); const decrement = () => setCount((prev) => prev - 1); const reset = () => setCount(0);
return ( <main className={'flex h-screen flex-col items-center justify-center'}> <h1 className={'text-center text-4xl font-bold'}>Next.js Context API</h1>
<p className={'text-center text-xl font-semibold'}> Count Example with Context API and TypeScript </p>
<div className={'mt-8 flex flex-col items-center justify-center gap-4'}> <SharedStateChild /> <SharedStateSibling /> <div className={'flex flex-row items-center justify-center gap-4'}> <button type={'button'} className={ 'rounded bg-blue-500 px-4 py-2 font-bold text-white hover:bg-blue-700' } onClick={increment} > Increment </button> <button type={'button'} className={ 'rounded bg-blue-500 px-4 py-2 font-bold text-white hover:bg-blue-700' } onClick={decrement} > Decrement </button> <button type={'button'} className={ 'rounded bg-blue-500 px-4 py-2 font-bold text-white hover:bg-blue-700' } onClick={reset} > Reset </button> </div> </div> </main> );}Testing the Application
Finally, let’s test the application by running the following command:
# npmnpm run dev
# yarnyarn dev
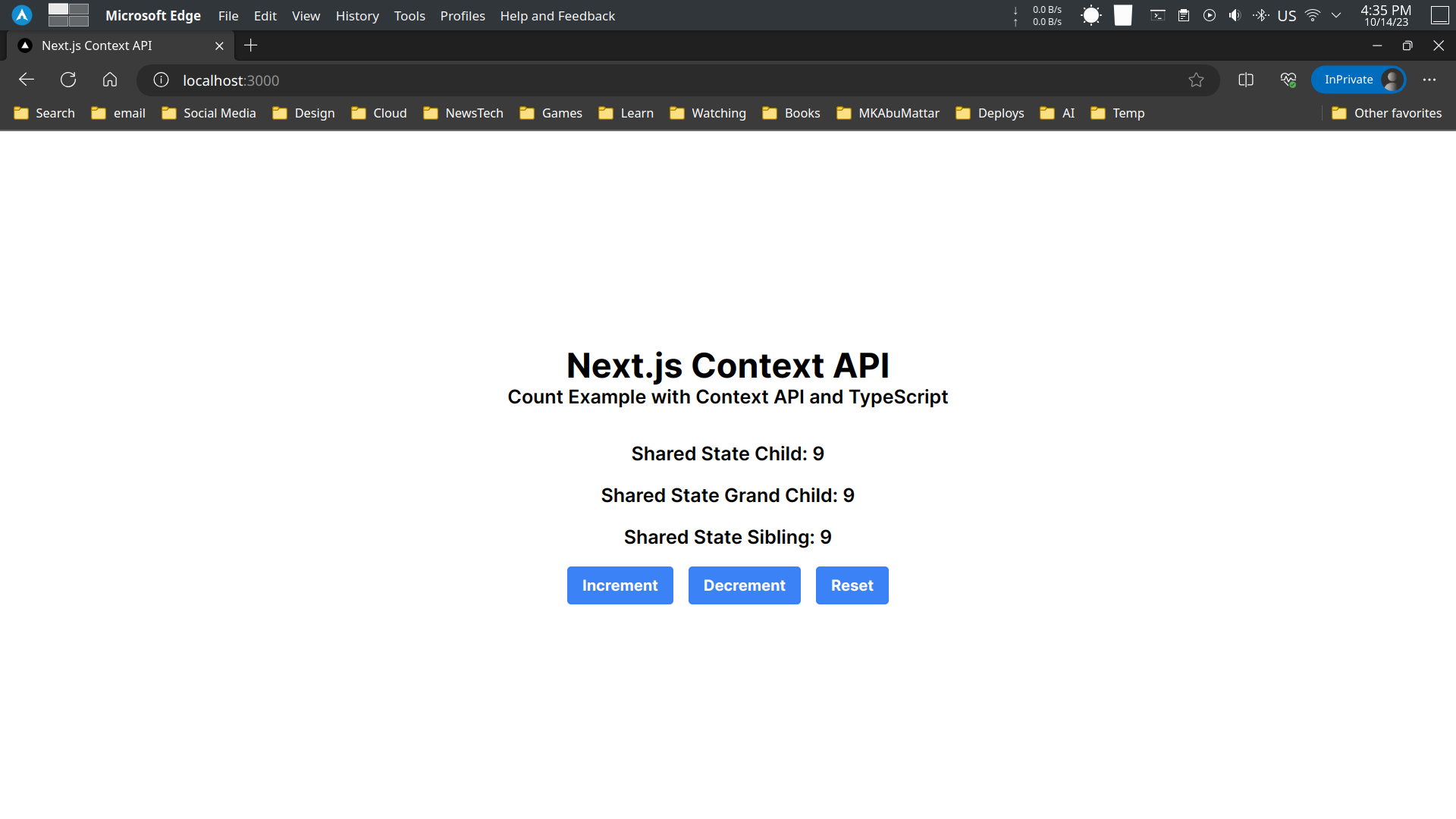
# pnpmpnpm devIf everything works as expected, you should see the following output:

Note
You can find the final code for this project on Final Code branch.
Is Context API the Same as Redux?
Contrasting React Context API with Redux
Redux, a widely acknowledged state management library, has enjoyed substantial adoption in React applications. It provides a structured and centralized method for managing application state. So, is Context API merely a Redux alternative? Let’s uncover the disparities between these two state management solutions.
-
Complexity: Redux is renowned for its rigid architectural principles, which can serve as both a strength and a limitation. It enforces a unidirectional data flow and mandates the use of actions and reducers. While this is advantageous for larger applications, it might seem excessive for smaller projects. In contrast, Context API is lightweight and flexible, offering a simpler entry point, making it ideal for applications with modest state management requirements.
-
Ecosystem: Redux boasts a mature ecosystem with a wide array of extensions, middleware, and developer tools. It has been rigorously tested in the field and enjoys a sizable community, providing solutions for a multitude of issues. On the other hand, while Context API is gaining popularity, its ecosystem is not as extensive. If you require a comprehensive solution, Redux remains the preferred choice.
-
Performance: Redux excels in performance optimization through mechanisms like memoization and efficient state updates. Context API, in its basic form, might not offer the same degree of optimization. Nevertheless, by employing memoization libraries such as reselect and useMemo, you can attain solid performance with Context API as well.
-
Learning Curve: Redux presents a steeper learning curve due to its strict conventions and associated boilerplate code. Context API, conversely, is more approachable, particularly for developers who are new to state management in React. If you seek a swift and uncomplicated state management solution, Context API stands out.
-
State Size: For applications with extensive and intricate state structures, Redux provides a transparent and comprehensive approach through reducers and actions. Context API is more apt for applications with smaller and less intricate state management needs.
Selecting the Right Tool
The choice between Context API and Redux hinges on the particular demands of your application. If you are working on a modest to medium-sized project and favor simplicity and a shorter learning curve, Context API is an outstanding choice. On the other hand, for large-scale applications with complex state management requisites and an appreciation for a mature ecosystem, Redux remains the better option. In some cases, a blend of both could prove to be the most beneficial, with Context API addressing simpler local state management within specific components, and Redux handling overarching application state management.
What is the Problem with Context API in React?
Understanding the Limitations of Context API
While the React Context API is a powerful tool for state management, it does have its limitations. Let’s delve into some of the challenges you might encounter when using Context API.
-
Propagation of Updates: Context API triggers a re-render of all components consuming the context each time the provider’s value changes. This can pose an issue in cases where you have a deep component tree, leading to unnecessary re-renders. You can alleviate this problem by employing memoization techniques and optimizing components.
-
Lack of Built-in Middleware: Redux offers middleware for managing side effects and asynchronous actions, which are crucial in many applications. Context API does not include built-in middleware, necessitating the use of additional libraries or custom solutions for handling side effects.
-
Debugging Tools: Redux offers an extensive suite of developer tools that prove invaluable when debugging your application. While Context API does feature some developer tools, they may not offer the same level of support, making it somewhat more challenging to trace data flow and debug issues.
-
Global vs. Local State: Context API is primarily designed for sharing global state. If your application requires components with local state that shouldn’t be shared with the entire application, managing such cases can be less straightforward with Context API. Redux, with its capability for local component state, provides greater control in such scenarios.
-
Handling Complex State: For applications featuring complex state structures, Redux’s reducers and actions offer a clear and structured approach. Context API might require additional coding to manage complex states effectively.
Frequently Asked Questions on Context API
Now that we’ve explored the fundamentals, compared Context API with Redux, and discussed its limitations, let’s address some common questions related to the React Context API:
Can Context API Replace Redux for Large Applications?
While technically possible, using Context API for extensive applications might not be the most suitable choice. Redux’s architecture, middleware, and developer tools are better equipped to handle the complexity often encountered in large applications.
Can Context API and Redux Coexist in the Same Application?
Certainly, you can utilize both Context API and Redux within a single application. Context API can effectively manage simpler local state requirements within specific components, while Redux can oversee global state management and complex state structures.
What Are Some Typical Use Cases for Context API?
Context API excels in managing global application state, including tasks like user authentication, theme management, and localization. It’s also a valuable tool for eliminating the need for prop drilling in deeply nested component structures.
Has Redux Become Obsolete with the Introduction of Context API?
Redux has not become obsolete. It remains a valuable tool, particularly for extensive applications with intricate state management requirements. Context API, while more lightweight and beginner-friendly, serves as an alternative rather than a replacement.
Can Functions and Methods be Shared via Context API?
Indeed, Context API allows you to share functions and methods, making it a versatile choice for sharing not just data but also behaviors across components.
Conclusion
The React Context API is a valuable addition to the array of state management tools available in React. It streamlines the sharing of data between components, eliminates the need for prop drilling, and efficiently manages global application state. Although it may not supplant Redux in all use cases, it provides a more accessible and lightweight alternative, especially for smaller projects and those with less complex state management requirements.
As a software engineer, comprehending the strengths and limitations of the tools at your disposal is crucial. Context API is a valuable addition to your toolkit, and by thoughtfully evaluating your project’s requirements, you can make the right choice, whether it’s Context API, Redux, or a combination of both.
The world of web development is dynamic, and staying updated with the latest tools and best practices is imperative. Context API represents just one piece of the puzzle, yet mastering it can unlock new possibilities for your React applications.
So, what’s your next step? Will you venture deeper into the intricacies of React Context API, leveraging its capabilities to construct more efficient and maintainable applications? Alternatively, will you remain loyal to Redux, or perhaps explore different state management solutions? The choice is yours, and your journey as a software engineer is guided by your expertise, enabling you to navigate the ever-evolving landscape of web development.
References
- React Context API - Official Documentation
- Redux - Official Documentation
- When to Use React Context vs. Redux - LogRocket Blog
- A Guide to React Context API - freeCodeCamp
- Managing State in React with Context API and Hooks - Tania Rascia
- Next.js Documentation - State Management (Note: Next.js docs might not directly cover Context API in depth for global state, but it’s relevant for Next.js projects)
- TypeScript with React Context API - Robin Wieruch
- Understanding
useContextHook in React - DigitalOcean - React Context API vs Redux: Which One Should You Choose? - Simform
- State Management with React Context and Hooks - Kent C. Dodds
- Avoiding Prop Drilling in React with Context API - Medium
- Performance Considerations for React Context API - (Example: Search for articles on this topic from reputable sources like LogRocket, Smashing Magazine, or dev.to)